
O desenvolvimento de sites começou com projetos criados para desktop, então é natural para quem os desenvolve começar o trabalho por aí. No entanto, os dispositivos móveis vieram para ficar, já que são muito mais inclusivos, se pensarmos na facilidade econômica de adquiri-los, além de fáceis de interagir, uma vez que já viraram extensão do corpo devido a sua portabilidade. Portanto, começar a repensar o processo de criação é mandatório.
Em 2014 houve uma grande mudança de comportamento do utilizador. De acordo com o site Search Engine Watch, o tempo gasto na internet em dispositivos móveis superou o número de acessos feitos pelo desktop. Este é um dado significativo para toda uma cadeia de desenvolvimento de produtos para internet.
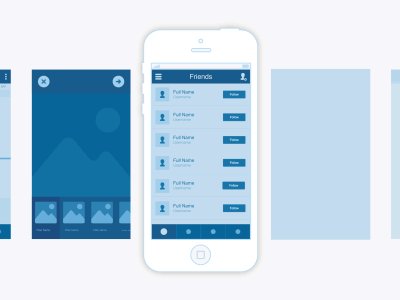
Mas calma aí… afinal, o que é o Mobile First? O nome já é muito explicito e significa focar-se primeiramente no desenvolvimento de sites para dispositivos móveis. Mora aqui um pequeno dilema que já explicaremos. O mobile first é muitas vezes tido apenas como uma forma de responsive design, no entanto eles são coisas diferentes.
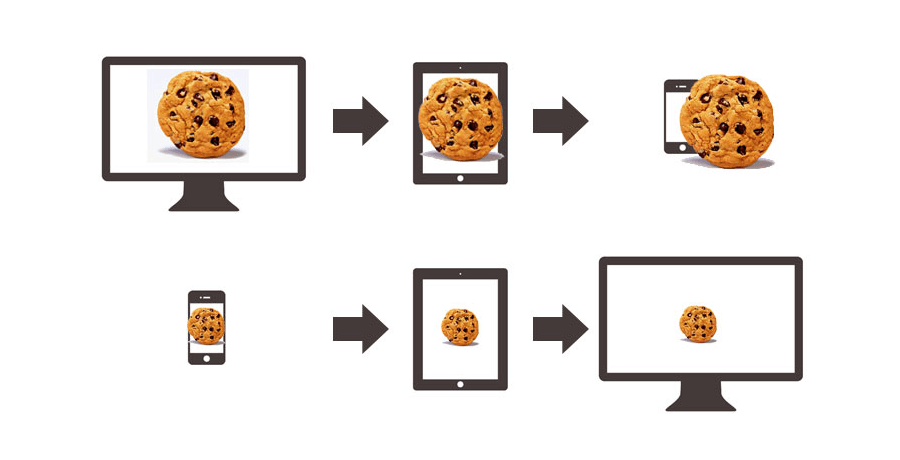
A abordagem comum do responsive design, funciona com o navegador de desktop como base e oferece alternativas e breakpoints para versões reduzidas em outros tamanhos de dispositivos (tablets e smartphones). Isso funciona por meio de Media Queries de CSS que verificam o tamanho do navegador e ajustam o layout e estilo de acordo com o programado. O mobile first conduz a uma abordagem diferente sobre como lidar com o conteúdo, começando pela sua forma de exibição. A questão não é apenas adaptar, mas pensar formas totalmente diferentes de interação e experiência. A área de criação disponível para os dispositivos móveis é consideravelmente menor e isso faz com que o conteúdo tenha que ser racional e funcional.
A questão que os especialistas mais defendem para a escolha do mobile first como método, é a de que começando o desenvolvimento com esta base você limita os conteúdos do site ao que é realmente necessário ao utilizador. De acordo com Luke Wroblewski, o diretor de produtos da Google, “o mobile não deixa espaço para nenhum conteúdo de relevância duvidosa. Você precisa saber o que realmente importa. Para fazer isso você precisa conhecer bem os seus usuários e o seu mercado”. Ele afirma também que como cada browser é diferente, cada experiência também deve ser. Cada uma tem suas capacidades e limitações, por isso a ideia de criar a mesma experiência e replicar pelos dispositivos não é muito proveitosa. Além disso, os recursos oferecidos para os desenvolvedores de plataformas como IOS ou Android, entre outras, podem acrescentar à experiência do utilizador processos valiosos como a localização por GPS, orientação através de bússola digital, utilização de gestos multi-touch, posicionamento do dispositivo a partir de um acelerômetro, entre outras possibilidades.
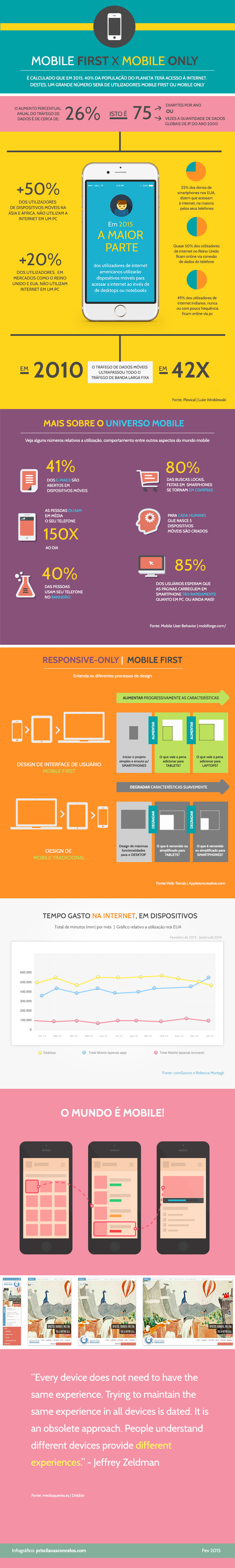
Infográfico com base em algumas pesquisas feitas sobre o universo do mobile first que poderão ser úteis para perceber ainda melhor.

Fonte: Design Culture